批量压缩图片大幅提高站点访问速度10倍左右
图片是影响站点访问速度的一大原因,不管你的图片是放在本地服务器也好,还是对象存储+CDN也罢,访客访问的时候,图片大小决定了一切。毕竟你想想,是1M的图片打开速度快,还是100K的图片打开速度快呢?今天教大家一招,免费而且快速的图片优化小技巧。
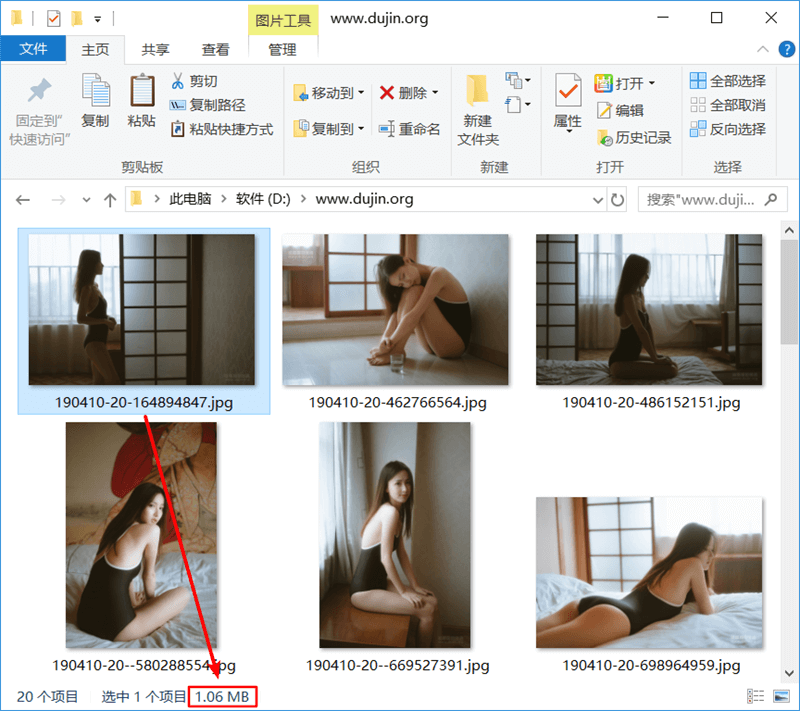
没有经过压缩的图片大小高达1.06MB
可以看到,写真照片为了清晰一般都很大,如上图所示,第一张照片已经达到1.06MB大小,如果站点一个页面将20张照片全放进去,可能用户需要20M以上的流量。那么在4G信号不好的地方,就可能需要好多秒钟,即便是百兆带宽,也需要2秒以上。
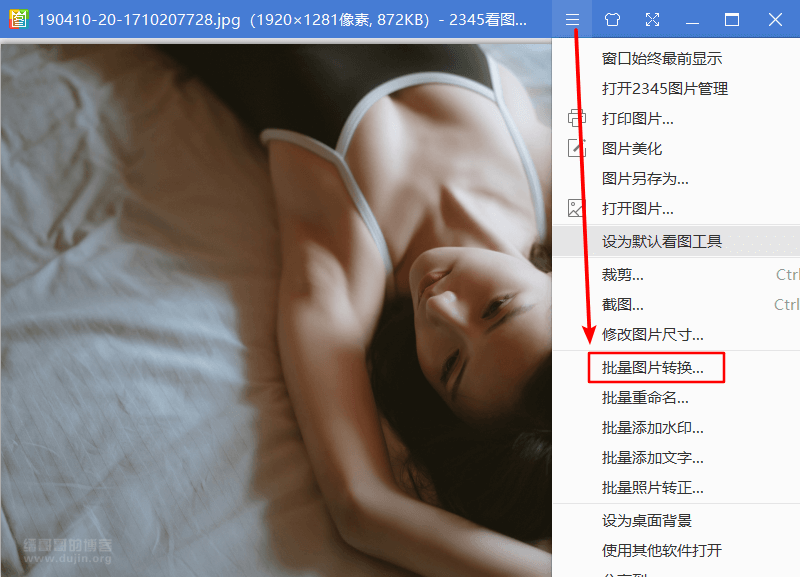
2345看图王批量图片转换按钮在这里
通过打开单图可以看到,其分辨率更是达到1080P壁纸大小,而WordPress站点文章一般也就在750-850px之间,常见网页图片的分辨率宽度为768px。所以点击2345看图王右上角菜单按钮,单击批量图片转换进行批量处理。
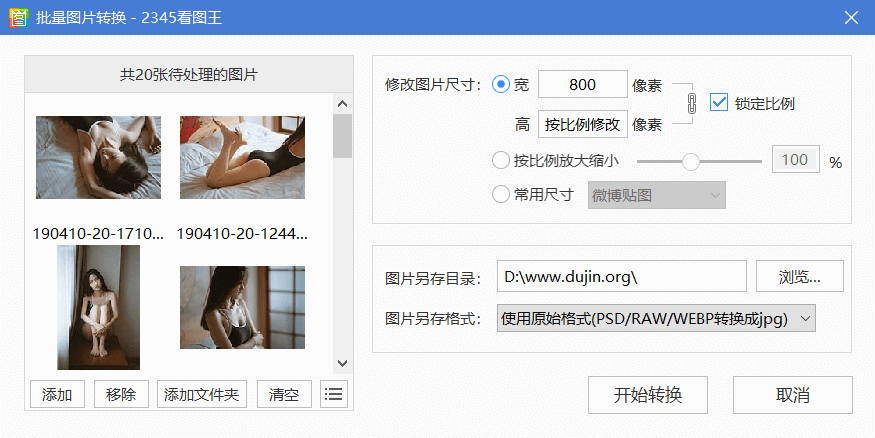
2345看图王批量转换各项设置
左下角将需要处理的图片进行添加,比如站点的默认媒体存放文件夹为uploads,可以将其原始图片批量导入(注意很多主题还有不同大小的图片,如默认的150*150缩略图)。在右上角宽度设置为768像素即可,记得勾选锁定比例,否则图片将会畸形。
由于网站图片素材不可能全都是jpg格式或者png格式,所以在右下角图片另存格式处推荐选择使用原始格式,以免替换uploads文件夹后导致图片地址不对。
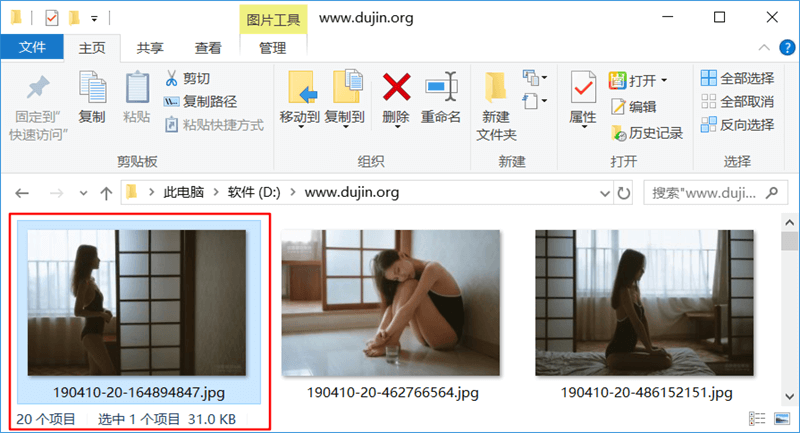
经过2345看图王压缩后的图片大小,缩小了33倍
可以看到,经过处理后的图片,将原本的1.06MB大小,变为31KB大小,而在站点中,效果几乎相同。这样你的网站速度一般来说足以提升10倍以上。
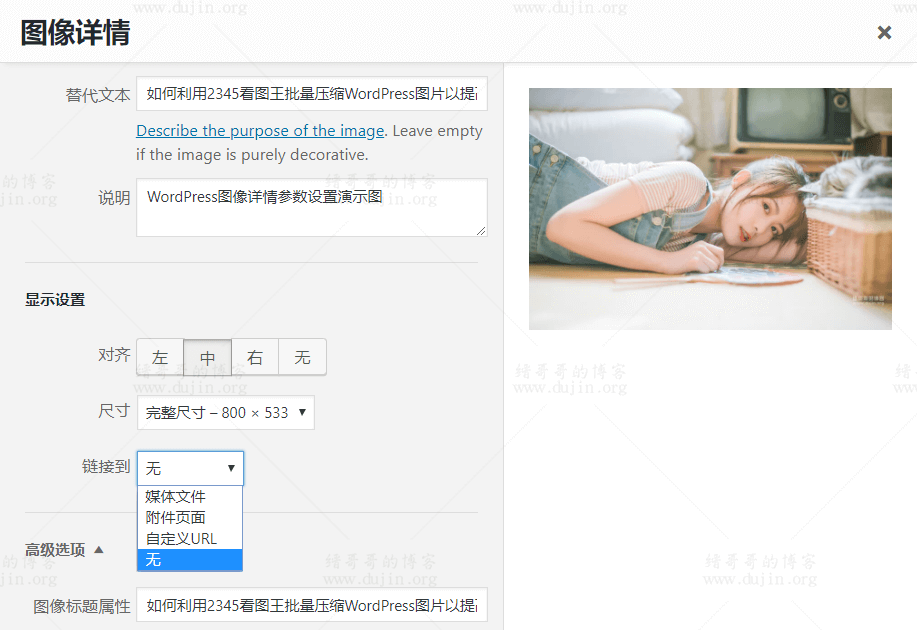
如果你的图片有高清大图需求,你还可以在WordPress编辑器中设置图片链接到媒体文件、附件页面、自定义URL(可以链接到相关文章、或链接到图床地址来减少压力),点击查看原始大图,毕竟不是每一张图片都需要查看原始图的。这样能大大提升速度,还能减少你的带宽、CDN流量压力。
文章来源:缙哥哥的博客
与你分享我的点点滴滴生活
 分享站
分享站
评论(0)